Jekyll博客中添加Valine评论系统
目录
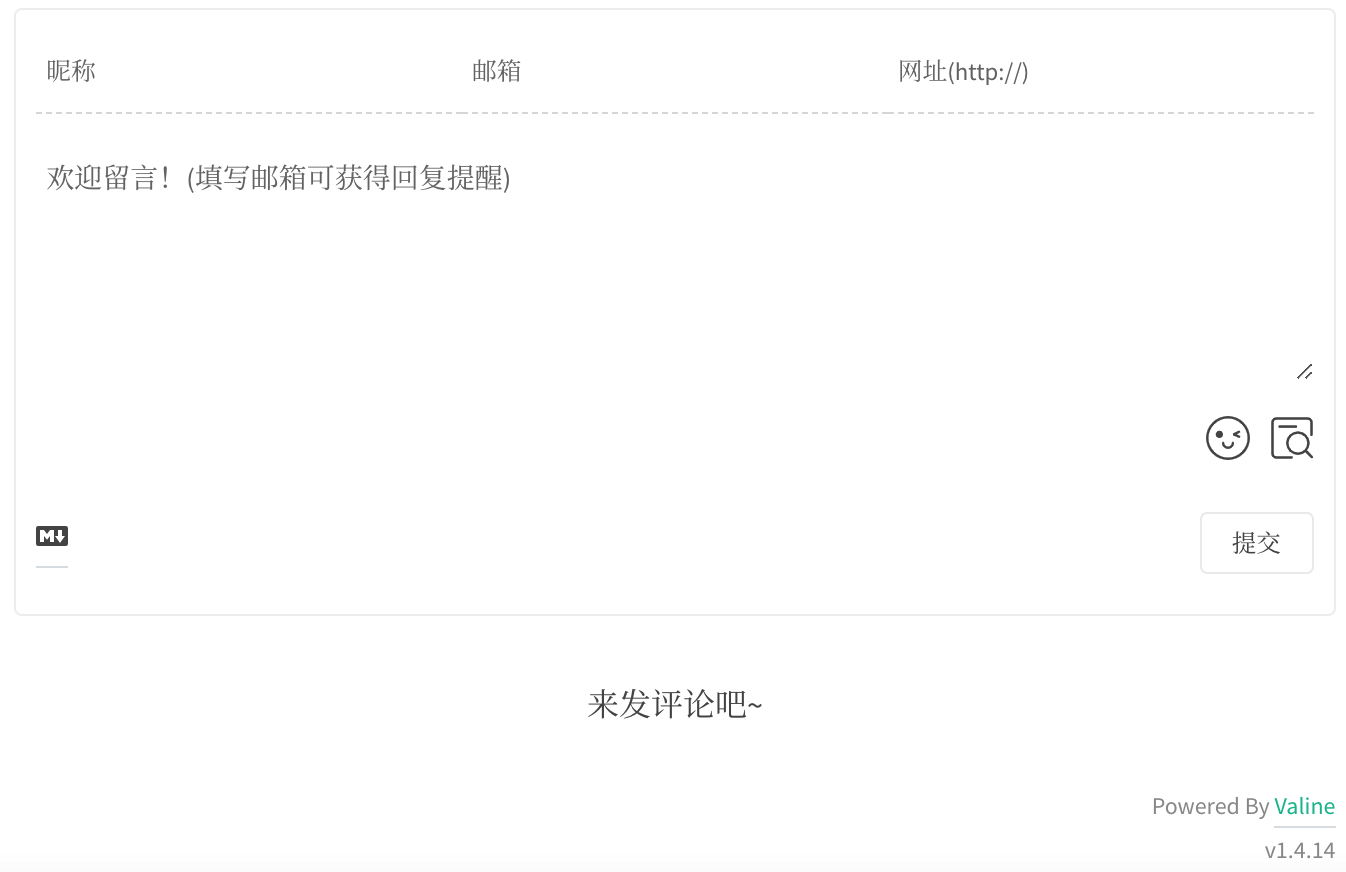
Valine评论系统的效果图如下:

下面一步步来配置Valine评论系统
配置LeanCloud
-
进入LeanCloud官网https://www.leancloud.cn/,注册/登录账号。
-
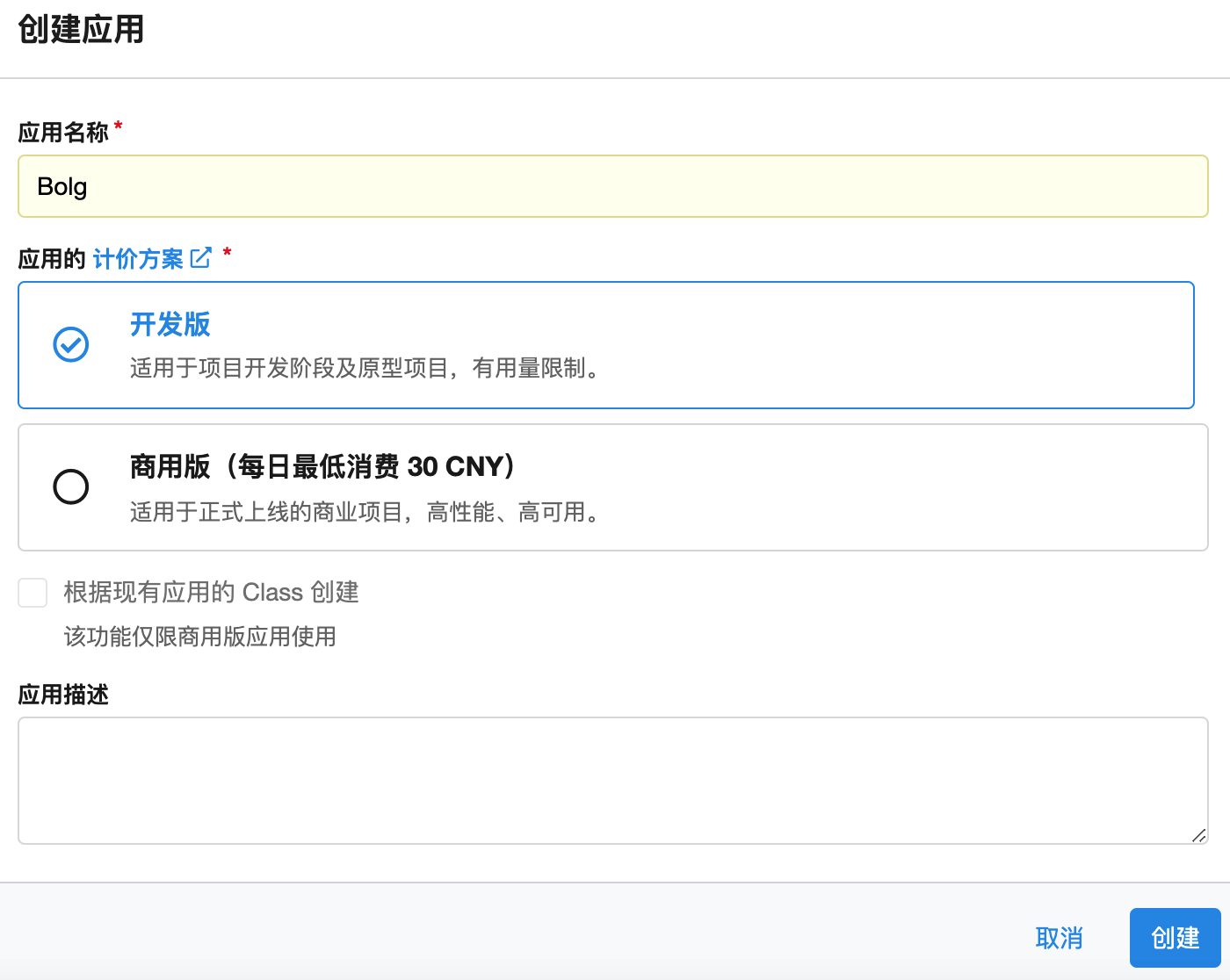
创建应用,应用名称可自行设定。

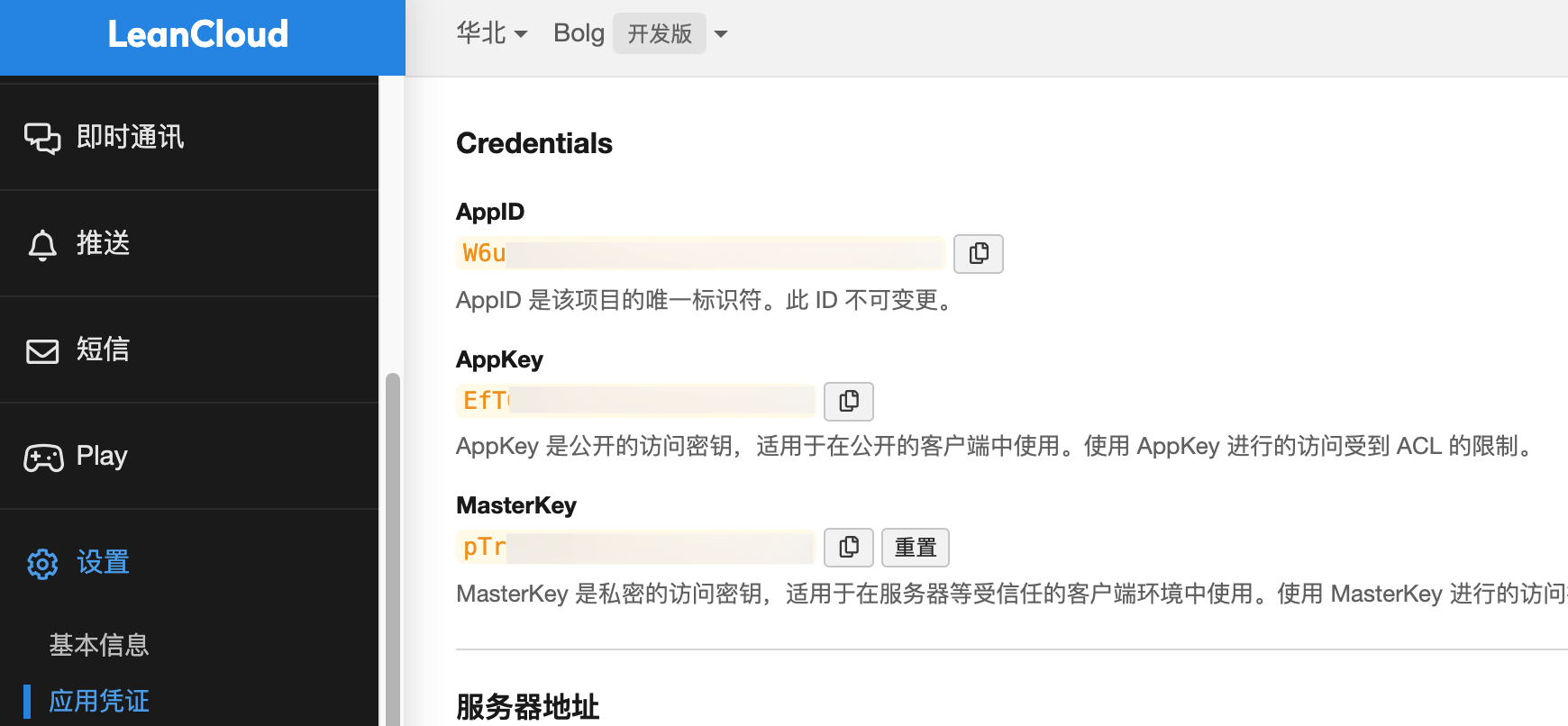
- 查看
App ID和App Key,【设置】-【应用凭证】-【Credentials】,App ID和App Key在后面的配置中会用到。

修改博客配置文件
- 在
_config.yml文件中添加以下代码:
|
|
enable是一个总开关,控制Valine评论功能是否开启,app_id和app_key对应LeanCloud的App ID和App Key。
更多配置项参见官方文档:https://valine.js.org/configuration.html
- 创建
valine.html文件,放在_includes文件夹下,代码如下:
|
|
- 在需要添加Valine评论的地方添加以下代码,如
_layouts/post.html文件
|
|
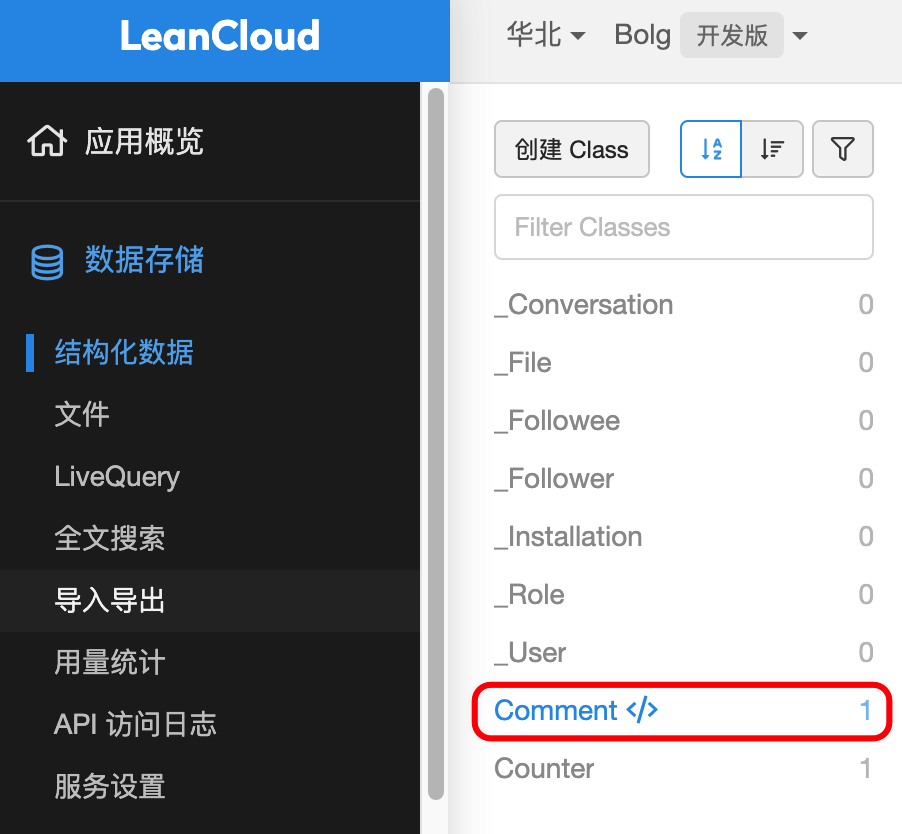
至此Valine评论系统配置完毕。打开对应的LeanCloud应用,在【数据存储】-【结构化数据】-【Comment</>】中可查看和管理所有评论数据。